學完text widget後 今天要來看看image widget
在官網裡介紹了以下幾種圖片獲取方式
直接進到實作最常使用的asset與network
Image.network
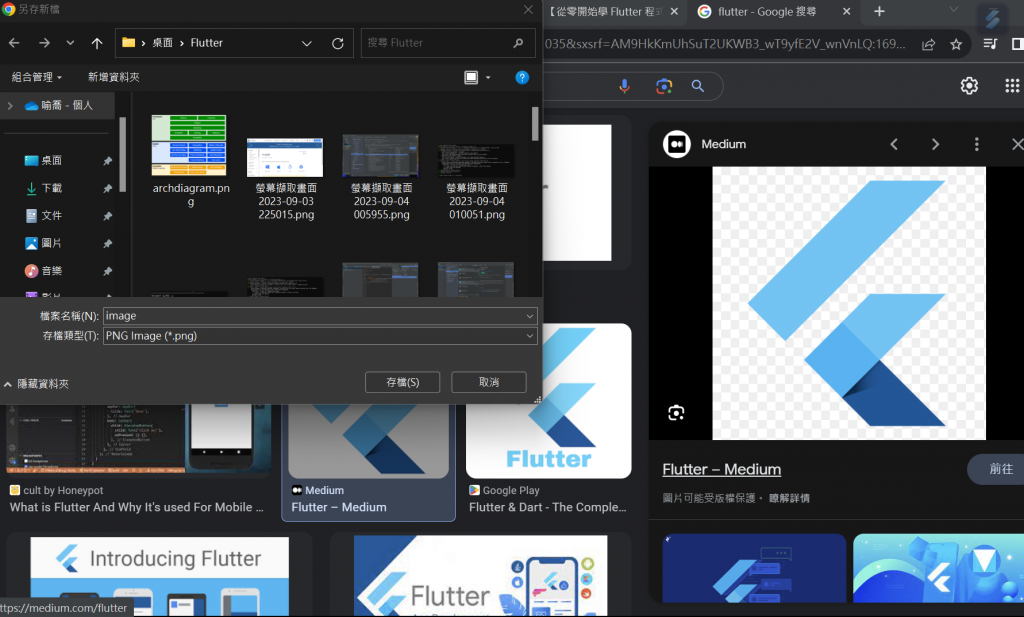
首先上網選取圖片下載到電腦中如下圖
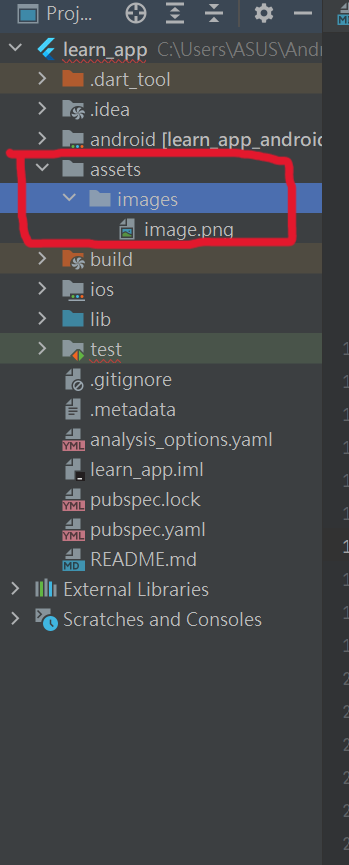
接著在flutter中創建一個asset的資料夾並在其中在建一個image資料夾,接著把剛剛下在的圖片放入其中
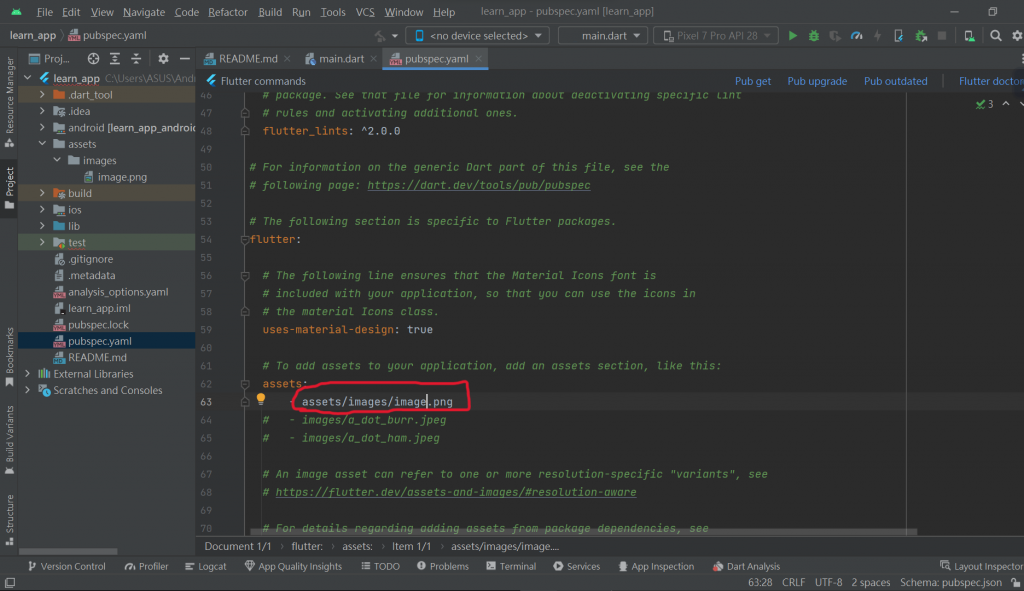
接著到pubspec.yaml中做設定,如下圖
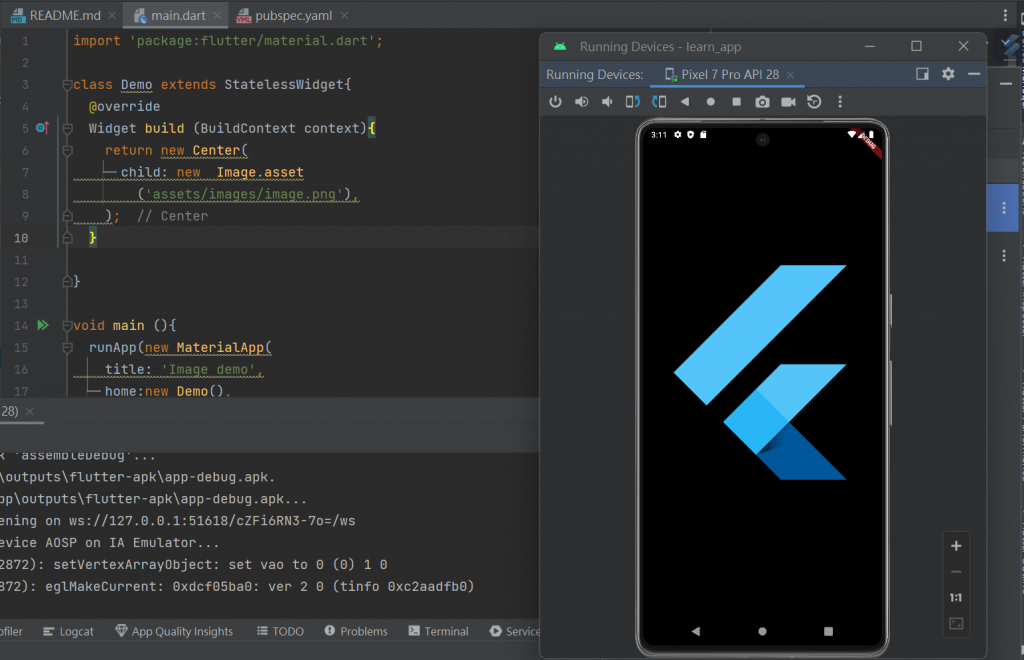
import 'package:flutter/material.dart';
class Demo extends StatelessWidget{
@override
Widget build (BuildContext context){
return new Center(
child: new Image.asset
('assets/image/image.png')
);
}
}
void main (){
runApp(new MaterialApp(
title:'Image Demo',
home:new Demo(),
)
);
}

Image.network
要從網路上抓取圖片,搜尋要的圖片,複製網址
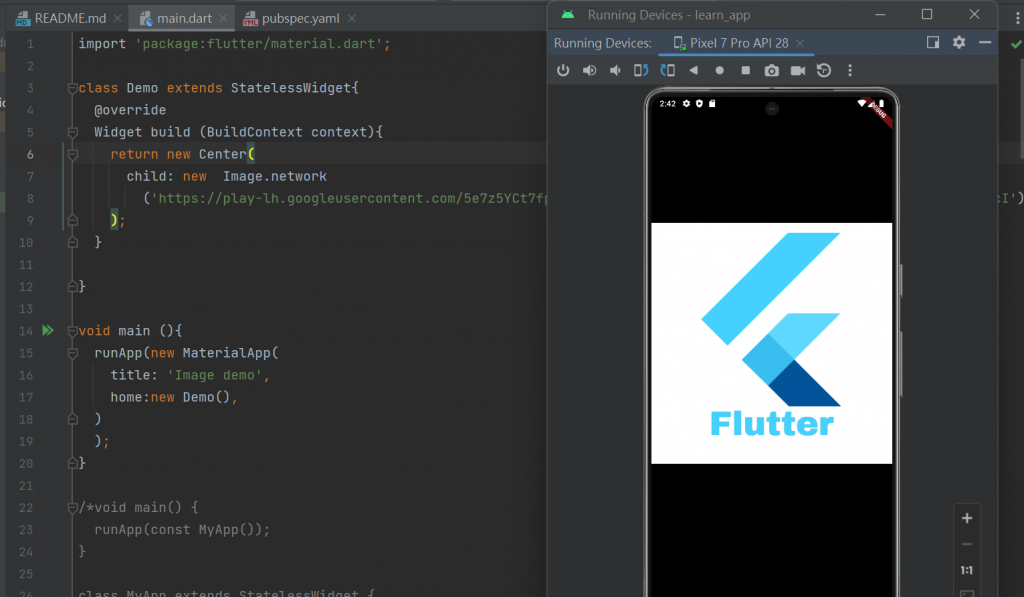
在程式碼中寫入網址,便可於模擬器中看到圖片
import 'package:flutter/material.dart';
class Demo extends StatelessWidget{
@override
Widget build (BuildContext context){
return new Center(
child: new Image.network
('網址');
);
}
}
void main (){
runApp(new MaterialApp(
title:'Image Demo',
home:new Demo(),
)
);
}

學會如何載入圖片,現在要來了解image中的可能常用的特性,可以依自己的需求加入程式碼中
Scale:縮放
Width:寬度
Height:高度
Fit:分配在指定空間中
alignment:對齊
( Flutter官網中的image:https://api.flutter.dev/flutter/widgets/Image-class.html )
